Payment Page
Templates
No need to spend time and resources researching
and implementing payment solutions. We’ve done
it for you! Simply select the options you need,
and the Payture.js library and payment pages will automatically adjust to your needs

Payture.js Library
payture.js
Speed
The Payture.js library makes it easier for the merchant
to work with templates when processing payments
on the payment gateway side
Utility
The library contains the necessary tools to properly collect
and send the buyer’s card data. It is used
in payment templates, during the card linking process, and on the return page
of the Payture InPay
and Payture eWallet interfaces
on the gateway side
Adaptability
All our templates are adaptable,
and can be displayed on all
devices regardless
of the model and screen resolution
Before working with
the library
<link rel="stylesheet" href="/Templates/_Resources/css/css.css"> <!-- Main library --> <script type="text/javascript" src="/Templates/_Resources/js-min/payture.min.js"></script> <!-- Helper library --> <script type="text/javascript" src="/Templates/_Resources/js-min/payture-helper-utils.min.js"></script>

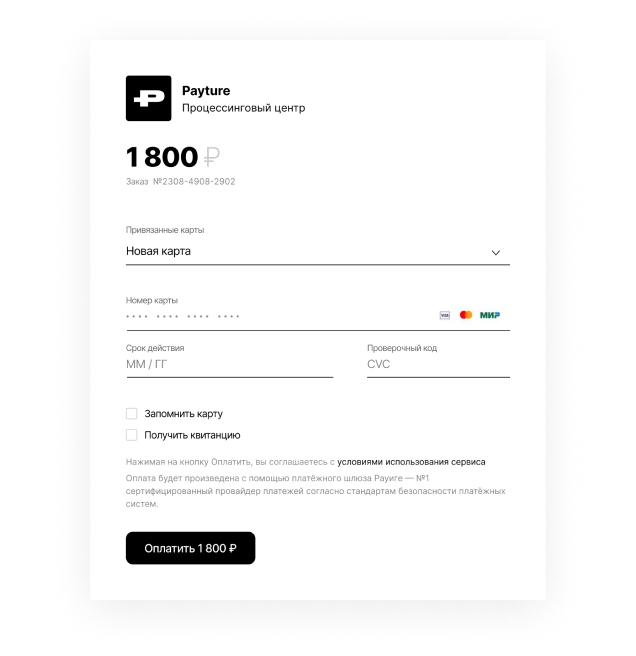
Ready-made payment templates
To make the integration process as easy as possible, we have developed payment templates that are ready to be implemented from a technical standpoint and suitable for a wide range of payment scenarios
Standard templates
Easily set up a script with default
parameters
Templates for widgets
Set up the payment procedure via our payment widget interface
Standard
Templates

To easily set up the script for a card payment template with default parameters, use the following function:
$ph.ready(function(){
Payture.InPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth}
})
});

The script also supports a large number
of additional parameters. For example,
if you don’t want the bank to be automatically recognized
when entering the card number, call
the function
with the relevant parameter:
$ph.ready(function(){
Payture.InPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth},
CheckBins: false
})
});

To easily set up the script for a card payment template with default parameters, use the following function:
$ph.ready(function(){
Payture.InPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth}
})
});

The script also supports a large number
of additional parameters. For example, if you
don’t want the bank to be automatically recognized
when entering the card number, call
the function
with the relevant parameter:
$ph.ready(function(){
Payture.eWalletPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth},
CheckBins: false
})
});

Payment with
MirPay

This template allows for quick and convenient one-touch payments.
To set up the Apple Pay, Google Pay, or Samsung Pay payment method, you need to specify the relevant parameters when calling the «InPay» function:
$ph.ready(function(){
Payture.InPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth}
MirPay: true
})
});

After installing the templates, please contact support@payturetech.com
to set up terminals
This template allows for quick and convenient one-touch payments.
To set up the Apple Pay, Google Pay, or Samsung Pay payment method, you need to
specify the relevant parameters when calling the «eWalletPay» function:
$ph.ready(function(){
Payture.eWalletPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth}
MirPay: true
})
});

After installing the templates, please contact support@payturetech.com
to set up terminals
Widget Templates

This template allows you to set up the
payment procedure via the
interface of the Payture payment widget.
To initialize the script for card payment
with default parameters
use the following function:
$ph.ready(function(){
Payture.InPay({
use_3ds2: {use_3ds2},
use_3ds2_preauth: {use_3ds2_preauth},
CheckBins: false
})
});

After installing the templates, please contact support@payturetech.com
to set up terminals
Basic requirements
for templates
- 1The payment page must contain
a hidden Key field with the value {key}, in which the payment parameters are passed - 2You can pass additional payment parameters during session initialization in the DATA parameter. To display them on the payment page, use the entry {param}, where {param}
is the name of the passed parameter in lowercase - 3The HTML code of the page must contain
a block with the text {error}, which is output when an error occurs. The block with placeholder {error} is used to output errors when the server response type is not JSON. The block
with id="errorTop" is used to output errors when the server response type is JSON - 4Links to the used resources (styles, images) must follow the formula /Templates/{Key}/{File}, where {Key} is the merchant’s ID
- 5The template page must not contain links
that redirect users to third-party websites - 6If multiple templates are used, all resources must be stored in a common folder
- 7The use of external resources on the template page is forbidden, that is, all images as well
as style and scripts files must be passed together with the template pages - 8It is possible to use multiple languages.
In these cases, you pass the parameter {Language}
as part of the DATA parameters during session initialization
File Names
The template file name should be set
according to the following formula
[CUSTOMERS]
“MERCHANT” is for the InPay interface
“CUSTOMERS” is for the eWallet interfaceVWMerchant
The default name of the terminal in the system is Merchant
Add
“Pay” is used for the payment template
“Add” is used for the card linking template
“Return” is used for the return page. This template type is available after 3DS authenticationMyCustom
The name of the template. If multiple templates are used, the default name is Default
Spanish
The language of the template. If templates in different languages are used, the default language is Default
.template
Template file extension